
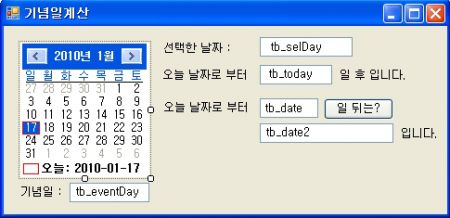
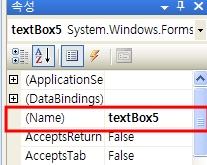
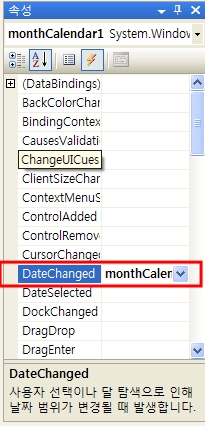
2. Visual Studio 속성 창을 통하여 위의 그림과 같은 이름으로 변경한다.


private void monthCalendar1_DateChanged(object sender, DateRangeEventArgs e)
{
//해당 날짜를 선택하면 텍스트 박스에 해당 요일이 선택되게끔 한다.
tb_selDay.Text = monthCalendar1.SelectionRange.Start.ToShortDateString();
//오늘 날짜로 부터 몇일이 경과 되었는지를 확인해 주도록 한다.
tb_today.Text = (monthCalendar1.SelectionRange.Start - today).TotalDays.ToString();
}
5. 클래스 이름과 동일한 메소드(=생성자)안과 윗부분에 다음과 같은 구문을 넣어준다.
DateTime today = new DateTime();
public Form1()
{
InitializeComponent();
today = monthCalendar1.SelectionStart;
}
6. 디자인 보기 모드로 이동후 버튼을 더블클릭 또는 이벤트에서 Click항목을 더블클릭 후 다음과 같은 코드를 넣어 준다.
private void button1_Click(object sender, EventArgs e)
{
tb_date2.Text = today.AddDays(Int32.Parse(tb_date.Text)).ToLongDateString();
}
전체적인 소스는 다음과 같다.
>
using System;
using System.Windows.Forms;
namespace 기념일계산기
{
public partial class Form1 : Form
{
DateTime today = new DateTime();
public Form1()
{
InitializeComponent();
today = monthCalendar1.SelectionStart;
}
private void monthCalendar1_DateChanged(object sender, DateRangeEventArgs e)
{
//해당 날짜를 선택하면 텍스트 박스에 해당 요일이 선택되게끔 한다.
tb_selDay.Text = monthCalendar1.SelectionRange.Start.ToShortDateString();
//오늘 날짜로 부터 몇일이 경과 되었는지를 확인해 주도록 한다.
tb_today.Text = (monthCalendar1.SelectionRange.Start - today).TotalDays.ToString();
}
private void button1_Click(object sender, EventArgs e)
{
tb_date2.Text = today.AddDays(Int32.Parse(tb_date.Text)).ToLongDateString();
}
}
}
마지막으로 기념일 부분을 추가하는 부분은 다음 포스팅에서

